前言
为何选择 wsl 作为开发环境?答案很简单:
环境隔离,让您不再为 Windows 上的莫名环境问题烦恼。
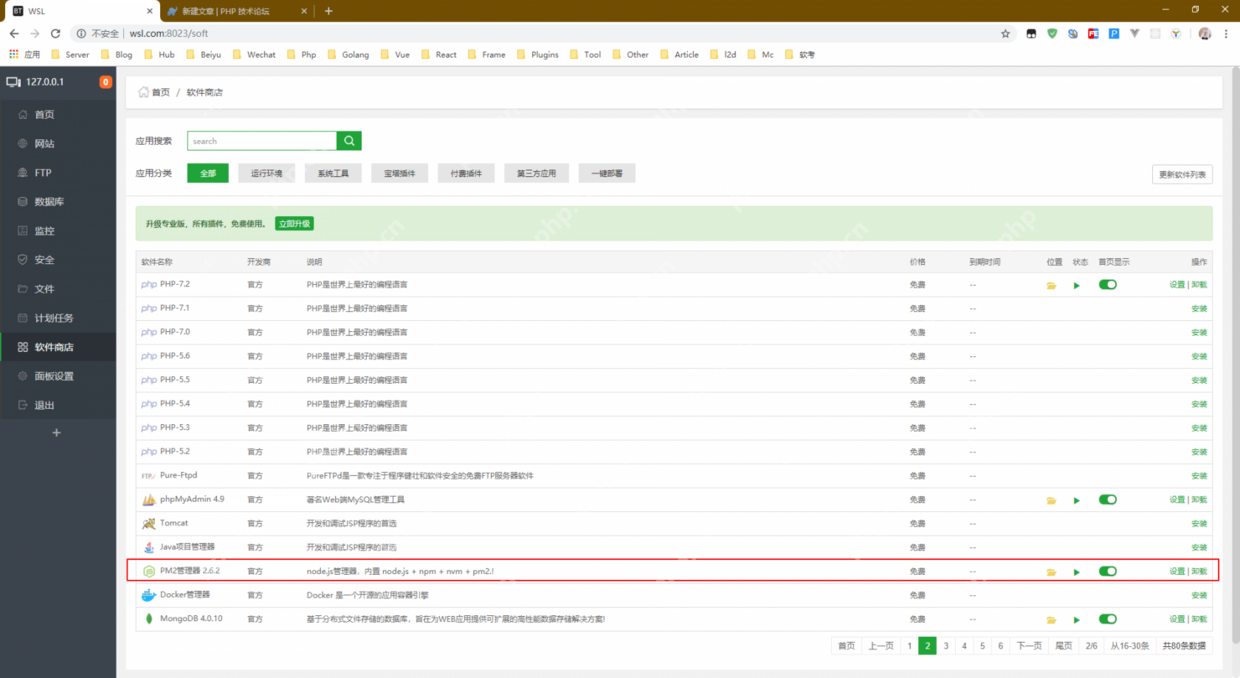
安装
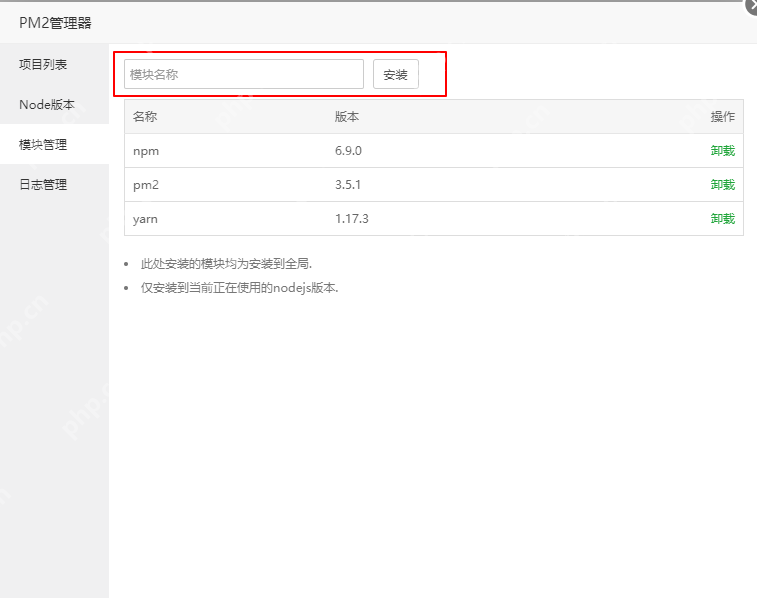
从软件商店安装 PM2 管理器。

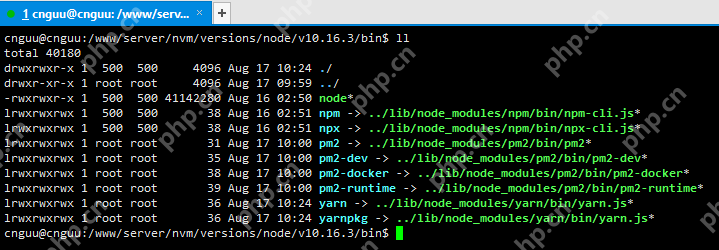
添加软链接
由于宝塔与 Ubuntu 不完全兼容,需要手动添加全局命令。
立即学习“前端免费学习笔记(深入)”;
代码语言:JavaScript 代码运行次数:0
运行 复制 “`javascript $ cd /www/server/nvm/versions/node/v10.16.3/bin $ sudo ln -s /www/server/nvm/versions/node/v10.16.3/bin/node /usr/bin/node $ sudo ln -s /www/server/nvm/versions/node/v10.16.3/bin/npm /usr/bin/npm “` 此时,`npm` 已可全局使用。

下载模块

更换源
代码语言:javascript 代码运行次数:0
运行 复制 “`javascript $ sudo yarn config set registry https://registry.npm.taobao.org $ sudo npm config set registry https://registry.npm.taobao.org –global $ sudo npm config set disturl https://npm.taobao.org/dist –global “`