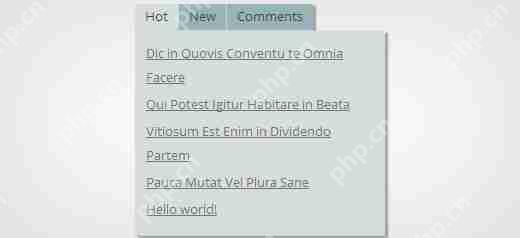
您是否在热门网站上看到过 tabber 区域,只需单击一下即可查看热门、最新和精选帖子?这称为 jquery tabber 小部件,它允许您通过将不同的小部件组合成一个来节省用户屏幕上的空间。在本文中,我们将向您展示如何在 wordpress 中添加 jquery tabber 小部件。

为什么应该添加 jQuery Tabber 小部件?
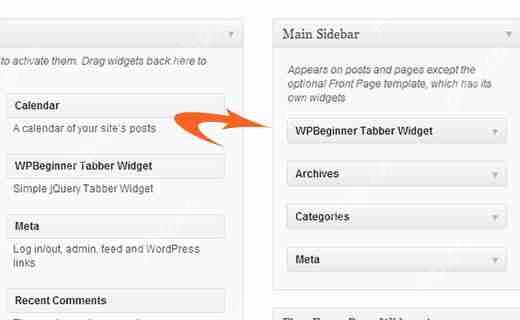
运行 wordpress 网站时,您可以使用拖放小部件轻松将项目添加到侧边栏。随着您的网站不断发展,您可能会觉得侧边栏中没有足够的空间来显示所有有用的内容。这正是 Tabber 派上用场的时候。它允许您在同一区域显示不同的项目。用户可以单击每个选项卡并查看他们最感兴趣的内容。许多知名网站都使用它来显示今天、本周和本月的热门文章。在本教程中,我们将向您展示如何创建 Tabber 小部件。但是,我们不会向您展示要在选项卡中添加的内容。基本上你可以添加任何你喜欢的东西。
注意:本教程适用于中级用户,需要 html 和 css 知识。对于初级用户,请参阅本文。
在 WordPress 中创建 jQuery Tabber 小部件
让我们开始吧。您需要做的第一件事是在桌面上创建一个文件夹并为其命名wpbeginner-tabber-widget。之后,您需要使用记事本等纯文本编辑器在此文件夹中创建三个文件。
我们要创建的第一个文件是wpb-tabber-widget.php. 它将包含用于创建选项卡和自定义 WordPress 小部件的 HTML 和 php 代码。我们将创建的第二个文件是wpb-tabber-style.css,它将包含选项卡容器的 CSS 样式。我们将创建的第三个也是最后一个文件是wpb-tabber.JS,它将包含用于切换选项卡和添加动画的 jQuery 脚本。
让我们从wpb-tabber-widget.php文件开始。该文件的目的是创建一个注册小部件的插件。如果这是您第一次创建 WordPress 小部件,那么我们建议您查看如何创建自定义 WordPress 小部件指南,或者只需将此代码复制并粘贴到wpb-tabber-widget.php文件中: