在本文中,我将引导你一步步完成使用yarn生成grafana模板的过程。grafana是一款开源的数据可视化工具,我们可以利用它来创建各种仪表板,以便更有效地监控和展示数据。请跟随我一起完成这个过程。
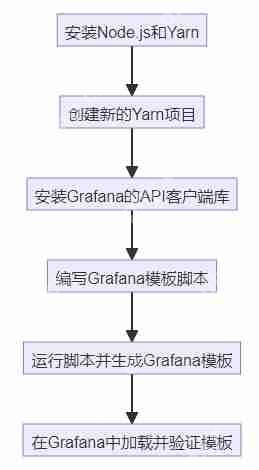
首先,我们来浏览一下整个操作的流程。以下是步骤的概述,表格形式展示:
接下来,我们使用Mermaid语言展示整个流程的流程图:

下面,我将逐步解释每一个步骤,包括必需的代码及其注释。
步骤1:安装Node.js和Yarn
要使用Yarn,你首先需要在计算机上安装Node.js(Yarn需要Node.js环境)。以下是安装Node.js的步骤:
访问Node.js官网,下载并安装适合你操作系统的版本。
node -v # 检查Node.js版本 npm -v # 检查Node包管理器版本
安装完成后,打开命令行窗口,运行以上命令检查Node.js和npm的安装情况。
然后,通过以下命令安装Yarn:
npm install -g yarn # 全局安装Yarn
步骤2:创建新的Yarn项目
在命令行中通过以下步骤创建一个新的项目:
mkdir my-grafana-template # 创建新文件夹 cd my-grafana-template # 进入文件夹
步骤3:安装Grafana的API客户端库
为了与Grafana API进行交互,我们需要安装合适的API客户端库。常用的库有@grafana/data。运行以下命令:
yarn add @grafana/data # 安装Grafana的数据API库
步骤4:编写Grafana模板脚本
在项目目录下,创建一个template.js文件并打开。将以下代码添加到文件中:
const { DataFrame } = require('@grafana/data'); // 导入DataFrame类 <p>// 创建一份简单的Grafana模板 const template = { title: 'My Grafana Dashboard', panels: [ { type: 'graph', title: 'My Graph Panel', datasource: 'My Data Source', targets: [ { target: 'my_metric', }, ], }, ], };</p><p>// 将模板输出为json console.log(JSON.stringify(template, null, 2)); // 将模板转换为JSON格式并打印
步骤5:运行脚本并生成Grafana模板
在命令行中,运行以下命令以执行刚才创建的脚本:
node template.js > grafana-template.json # 运行脚本并将输出保存到grafana-template.json文件中
此时,将在项目目录下生成一个grafana-template.json文件,里面就是我们生成的Grafana模板。
步骤6:在Grafana中加载并验证模板
接下来的步骤是在Grafana中验证生成的模板。
进入Grafana仪表板界面。点击“+”按钮,选择“Import”。上传刚才生成的grafana-template.json文件。点击“Import”进行导入。完成后,你应该看到一个新的仪表板,包含你设置的面板。
为了更好地理解每个步骤在时间上的安排,我们将用甘特图展示整个过程。以下是该过程的可视化表示:

通过上述步骤,你应该能够轻松使用Yarn创建Grafana模板。希望这篇指南对你有所帮助。